http://blog.qqbrowser.cc/start/
-
安装QQ浏览器。windows用户可下载QQ浏览器9最新版,mac用户请下载并安装mac版QQ浏览器,浏览器版本号不低于3.8
-
进入应用中心,搜索并安装“微信调试工具”


这个工具能做什么?
远程调试微信内网页
Android手机打开DEBUG模式,并通过USB先连接电脑以后,可以在PC端远程调试微信内WEB网页,支持断点调试微信JS API。

使用方法参考: 如何开启微信网页远程调试
公众号本地开发和调试
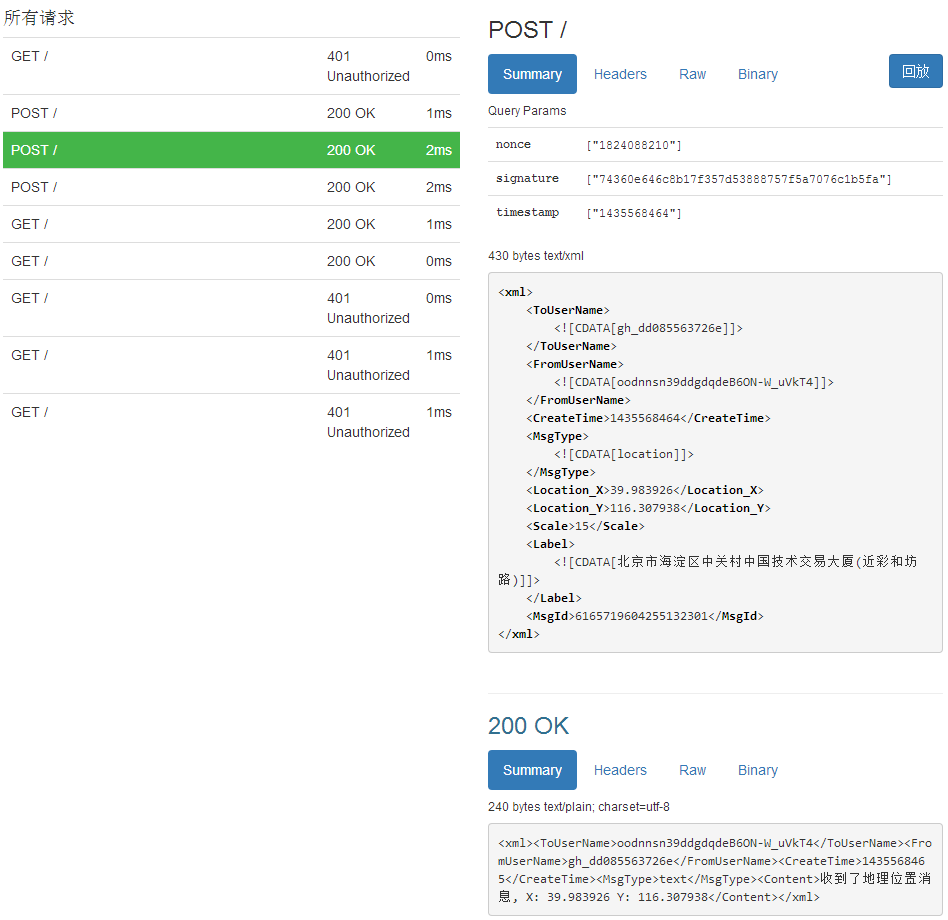
微信公众号开启开发者模式后,微信服务器会向开发者配置的服务器推送相关消息。我们在进行微信公众号开发时,必须要有外网域名才能收到微信服务器的
推送,这给开发和调试带来很大的不便。使用由QQ浏览器提供的微信公众号调试工具,你可以在自己的开发机上进行开发和调试,不再需要外网IP和域名。

1. 确认Android手机已安装微信,并且微信版本不低于6.2.4(下载最新版本微信)
2. 确认手机用数据线连接电脑,并开启USB调试模式(查看如何开启调试模式)
3. 确认微信已安装带调试功能的TBS。第一次使用?点此快速安装TBS
4. 打开微信内待调试页面,点击按钮,一键启动网页调试服务
前面的话
自从腾讯家族 移动webview入口换成了x5以来,业界褒贬不一,总体来说给开发者带来许多惊喜,其中最重要的就是微信x5调试能力,想想过去
码农们 苦逼的完成code 本地浏览器一跑ok 上微信 手q上 出现一堆兼容性的问题 惨不忍睹 过去微信 q 没有调试能力 只能借助
什么weinre debugeap等等 半吊子工具 凑合去使用
转眼2015 微信已经开放webview调试能力 借助chrome 调试不再是梦想(换肤 断点调试 性能测试 控制台 等等 )
由于使用起来稍微有些复杂 以下按照模块方式介绍使用方式:
调试原理 借助chrome 和android adb 功能

Paste_Image.png
前期准备
1.下载最新微信 我用是6.1
2.下载TbsSuiteNew.apk安装到手机中 地址(http://res.imtt.qq.com///tbs_inspect/TbsSuiteNew.zip)
-
打开微信 进入聊天界面(任意) 输入框内输入//deletetbs,点发送

Paste_Image.png
输入//gettbs可以查看当前 tbs情况
4.打开TbsSuiteNew 选择按照本地tbs内核
5.下载tbs调试包

Paste_Image.png
应用包名 微信:com.tencent.mm,qq:com.tencent.mobileqq,qq空间:com.qzone】
我们选择微信即可
6.启动tbs静默安装

Paste_Image.png
7.登录微信,用微信访问一个页面,停留1分钟左右,目的是让微信来静默安装刚导入进去的tbs_xxxx_inspector.apk包
8.一分钟过后打开TbsSuiteNew 检查是否安装成功.

Paste_Image.png
这里还需要在检查下 打开微信 随便进入一个 webview页面 然后长按页面文字是否有水滴 ,若有则成功
ADB安装
官网下载 android-sdk,执行tools文件夹下面的android,然后选择android sdk platform tools 安装

Paste_Image.png
然后配置android环境变量 vim ~/.bash_profile
export ANDROID_TOOLS=/Users/sherlock/dev/android-sdk-macosx/platform-tools
export PATH=$PATH:$ANDROID_TOOLS
最后在source .bash_profile执行下环境变量 在控制台打出adb 看是否已经配置ok!
ps mac下面 可能找不到国产设备可以按照以下方法尝试:
1.打开终端,system_profiler SPUSBDataType 命令 可以查看连接的usb设备的信息
2.我的是MX4 PRO,设备的 vender id: 0x2a45 Product Id:0x0c02
-
vi ~/.android/adb_usb.ini 命令,在打开的 adb_usb.ini文件中添加 0x2a45, 然后保存退出
然后重启adb
adb kill-server
adb start-server
有时 adb devices不能显示连接设备,需要拔掉数据线,多插几次,并且退出终端,然后重新打开,再输入命令就能发现连接的设备,再无法连接请重启电脑,等待系统初始化环境设置。
adb devices 就能查看到已经连接的设备
安装python
去python(https://www.python.org/) 下载安装包安装 并且添加环境变量使得可以直接访问 python
python启动调试服务
下载 (http://res.imtt.qq.com///tbs_inspect/wx_sq_webview_debug.zip )
包中包含inspector_client20150401.zip
adb安装完成之后我们就可以启动调试服务了,将下载好的wx_sq_webview_debug解压 然后找到其中的 inspector_client20150401 解压 并且进入。(记得打开usb调试)
执行以下python 命令 python ./inspector.py –abd 你自己的adb路径
python ./inspector.py –adb /Users/sherlock/dev/android-sdk-macosx/platform-tools/adb
可能遇到错误
device unauthorized. Please check the confirmation dialog on your device.
请在你自己设备上同意usb调试
最后启动成功

Paste_Image.png
最后完美开始调试
当python启动ok之后 我们就可以开心调试了,怎么做呢 ?
打开chrome 浏览器 访问 http://localhost:9222/
打开 微信上面任意一个page 页面
在chrome上就能看到 这个页面的选项卡

Paste_Image.png
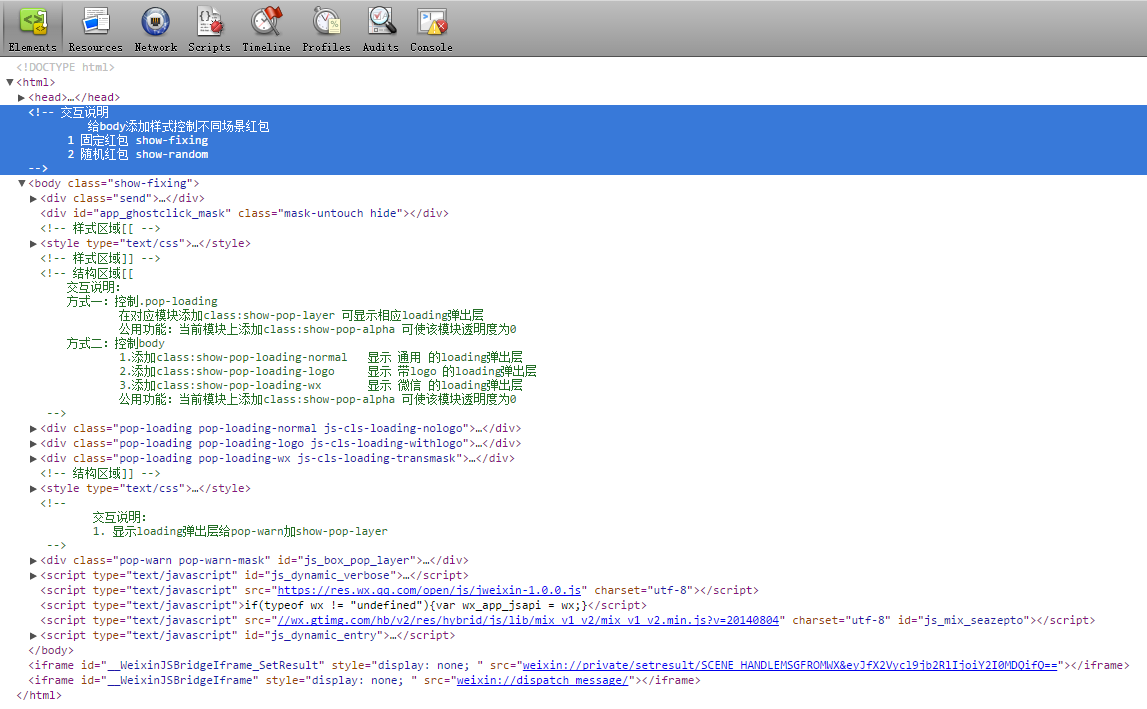
点进去就看到熟悉chrome调试界面
断点调试也没问题 控制台打印 element选择器 都没问题

Paste_Image.png
转载请注明出处 sherlock221b http://www.jianshu.com/p/ccf124f1f74b
结束的话
至此至终 百年来的微信webview调试愿望 终于如愿以偿 ,从此我们可以告别weinre debugap 等等不稳定工具 迎来新的曙光 感谢TX 随着x5的能力不断 微信势必会成为未来html5的战场。
根据x5的描述来看 微信 手q 和 qq浏览器目前 已经独立继承了 x5 我们只需要安装其中任意一个 就可以体验x5 带来的特性。 对第三方app x5 sdk 也提供了 换掉本地webview的能力 具体可以了解下x5浏览服务(http://x5.tencent.com/). 若第三方app 也能集成x5 那我们也就可以使用 这种调试方式 去调试自己app 的 webview
总结:
TbsSuiteNew.apk这个可能不太好用,可以用官方的方式安装tbs
1. 一直显示无法安装TBS,请检查是否放入了正确的TBS内核
请尝试再次安装tbs,扫码后等待几秒再去点“安装本地tbs”。仍然失败的话请尝试重启手机,或者手动拷贝TBS包到手机,具体方法参考http://blog.qqbrowser.cc/ru-he-shou-dong-kao-bei-tbs-apk/
2. “查找待调试网页失败,请尝试完全退出微信后重新打开重试”
请完全退出微信(清理掉后台运行),然后重新开启调试
3. 扫描二维码打不开网页
请尝试扫描以下两个二维码,直到能够打开网页进行操作。


