作者:何幻
链接:https://www.zhihu.com/question/26646855/answer/68503768
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
后文于2016.07.20新增内容,以下是原文。
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
架构是一个演变的过程。
它指的不是随着历史的演变,而是随着项目演变。
通常说架构,指的是架构模式,自创的架构很少。
了解架构模式,才能心有余力的应对项目的发展。
前端项目大概会经历以下这些阶段:
1. 整体渲染
2. 结构行为表现分离
3. 隔离逻辑单元
4. 插件
5. 模块
6. 前端MVC/MVVM
7. 组件
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
下面分别介绍一下:
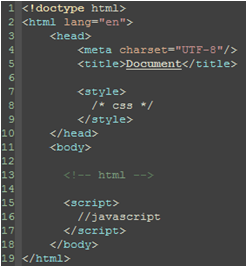
1. 整体渲染

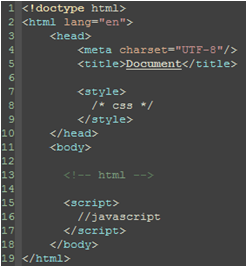
所有页面代码放到了一个html文档中,适合个人实验室项目。
新建一个文件,快速的验证某个功能或者开发某个组件,再移植到开发环境中。
优点:开发速度快,执行过程清晰
不足:不容易分工合作
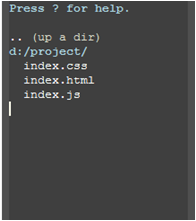
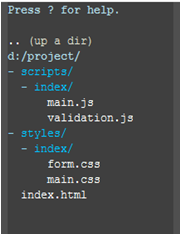
2. 结构行为表现分离

当页面中有了好几个Script和Style片段,这时候就想着是不是该把它们放到一个文件中了。
不然总在一个页面拖上拖下的改动太麻烦了。
结构:HTML
行为:JavaScript
表现:CSS
优点:关注点分离
不足:职责不明确
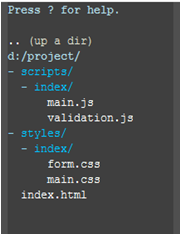
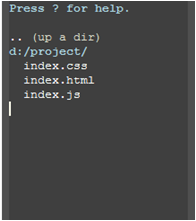
3. 隔离逻辑单元

一个JavaScript文件太大了,里面包含了很多不同的逻辑功能。
还是把独立的功能提取出来吧,这样省的每次都在一个文件中改。
优点:面向复用
不足:功能点分散
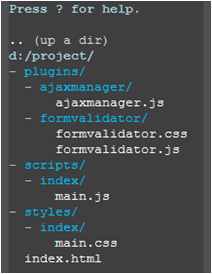
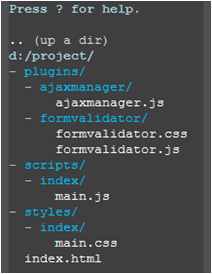
4. 插件
开闭原则:一个软件实体如类、模块和函数应该对扩展开放,对修改关闭。
这让我想起了小时候的红白机。


这个借鉴了微内核架构的思想,整个网站由一个很小的核心构成,所有功能都是嫁接上去的。
这样核心基本上稳定了,只剩下增量的插件开发。
优点:对需求的响应快
不足:插件难以规范化
5. 模块
当网站有了很多种独立的部分,微内核已经不能胜任了,因为各个插件之间产生了关联。
就需要一个处理模块依赖的东西出现。
于是人们定义了模块规范,分别有自己的处理模块依赖的办法。
主要以下几种模块规范
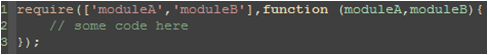
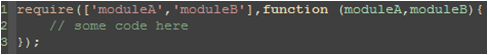
(1)AMD规范(用户客户端,RequireJS实现)

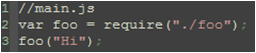
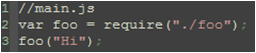
(2)CommonJS规范(用于服务端,Browserify实现)


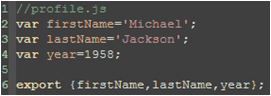
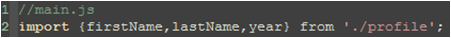
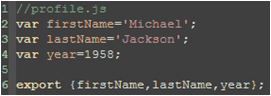
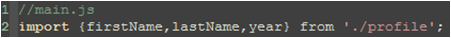
(3)EcmaScript 6 Module


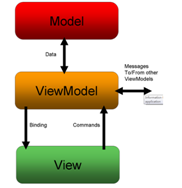
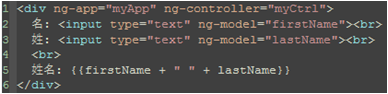
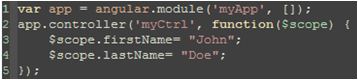
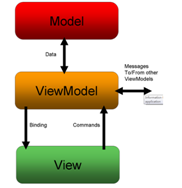
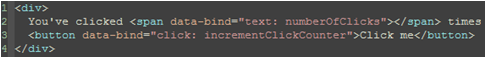
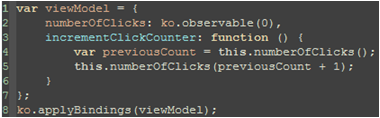
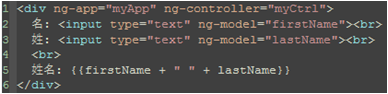
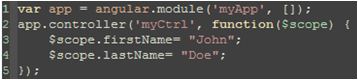
6. 前端MVC/MVVM
不止后端有MVC/MVVM,同样的思想也可以用在前端,并且人们已经实现了。
主要目的是为了处理复杂的单页面应用,让三个层面独立开发,减轻脑力负担。


View:用户界面
Model:数据表的实体类
Controller/ViewModel:处理View和Model之间的关系
主要实现有以下几个:
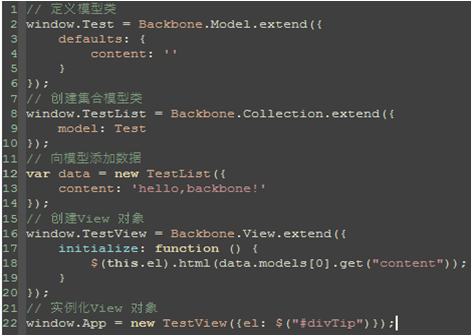
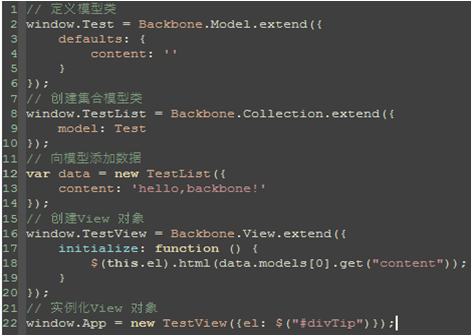
(1)Backbone

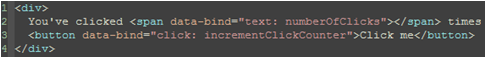
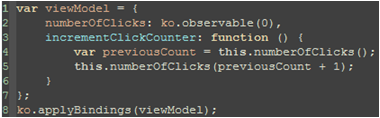
(2)Knockout


(3)AngularJS


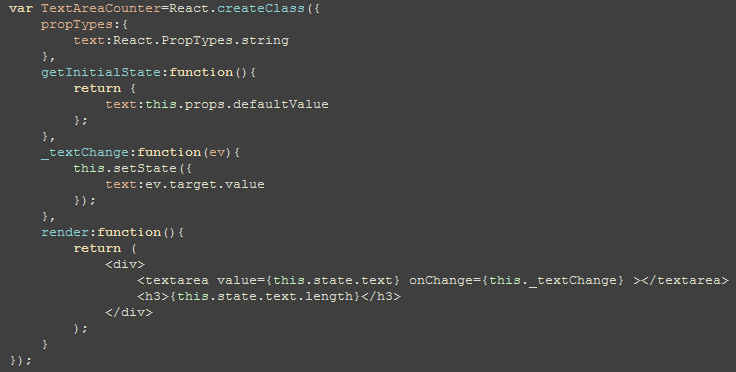
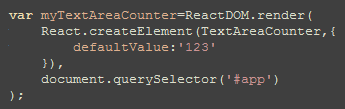
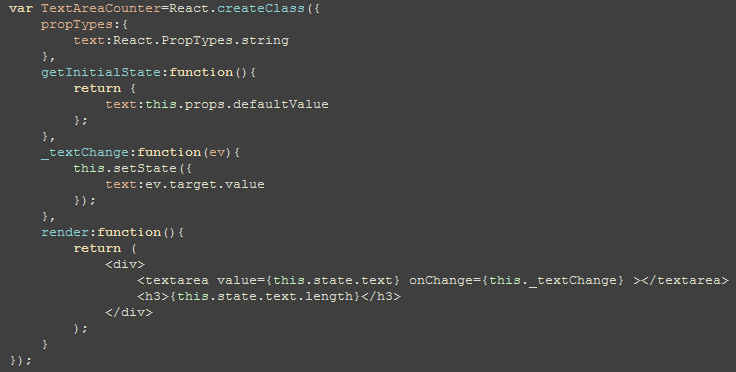
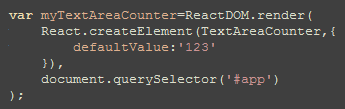
7. 组件
组件并不是一个新兴的概念,但是React.js强制组件化,所以看来才那么新颖。
它把JavaScript,CSS,HTML重新打包,当做一个逻辑单元来看待。
有点像中国古代的“活字印刷”,不是吗,我们祖先的智慧啊。
单一职责原则:一个类应该只有一个发生变化的原因。
组合/聚集复用原则:尽量使用合成/聚合,而不是使用继承。

React.js


– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
各种架构模式都有自己的特点,身为一个前端工程师这些都是需要了解的,
然而,更重要的是,结合项目实际,灵活运用随机应变。
各种库丰富多彩,它们也是为了解决那个阶段的问题而出现的。
(先占位,以后慢慢丰富。。。
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
以下更新自2016.07.20

这么长时间没有更新,是因为这一年,前端发生了天翻地覆的变化,
等一切貌似都尘埃落定,我们才能好好的回顾刚刚发生了什么。
2015年,React潮流已经席卷了整个前端,但还不是那么主流,
大多数公司持观望态度,组件也不是人人都在议论的概念。
而到了2016年,随着Angular,Vue这些新框架的出现,
随着TC39 process的进展,以及Webpack,Babel等工具对EcmaScript新特性的支撑,
再加上Web Components规范的推广,
该来的貌似都来了,好戏才真的开始了。
到现在为止,不会用ES2015写代码,不懂Redux,会觉得很尴尬。
不会一些TypeScript,不懂Virtual-DOM,不了解Diff算法,会觉得自己落伍了。
而这一切,正在慢慢变成主流,You-Dont-Need-jQuery并不是因为jQuery不好用了,
而是应用场景变复杂了,直接操作DOM的机会越来越少了,
浏览器兼容性虽然会一直存在,但也不是最重要的问题了。
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –

为了看清到底发生了什么,我把上文提到的前端项目经历之阶段进行了扩展,
我们渐渐看到,前后端分工毕竟只是角色的分离,
而所用的技术栈正在慢慢靠拢,作为一名合格的工程师越来越难了。
包括Java1.8引入的lambda,包括ES2015引入的class。
ES2015 Generator,以及Stage 1的Decorator,在Python中又是多么的熟悉,
先进的想法并不会区分前后端,而是被用到了所有适用的地方。
一个软件项目,随着待解决业务问题的发展,和问题复杂度的不同,会存在以下几个阶段,
1. 具体解决方案
2. 共用代码
3. 功能独立的工具
4. 架构模式
5. 领域特定语言(DSL
前文提到的,
整体渲染是一种具体的解决方案,
结构行为表现分离,是为了共用代码,
隔离逻辑单元,目的是提取出功能独立的工具,
插件(微内核),模块(分层?),MVC/MVVM,组件(微服务),属于不同的软件架构模式,
JSX,TypeScript,Elm可以看做领域特定语言。
根据具体的项目情况,项目组的的人员安排,
架构师会选出当前适用的阶段,并规划出未来的发展方向。
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –

为什么人们都在议论组件?
是因为组件有助于降低业务代码的复杂度。
组件是一种可拼装的功能集,业务代码只需要解决拼装问题,
通过组件的再组合,就会不断增加细节的粒度,使业务逻辑更清晰。
React作为纯净的View层,为什么会成功?
React率先隔离了数据流和对数据的展示两个部分,
这不但让数据有了不同形式的展示方式(React Native
而且还加快了数据流引擎的更新换代。
无论是事件驱动的Flux,还是基于状态机的Redux,都是具体的不同实现。
加上响应式编程在背后的推动,View层的分离会让事情变得更美好。
为什么Angular会拥抱TypeScript?
使用动态弱类型的语言JavaScript,软件规模增加会导致很多意料之外的运行时错误,
诚然,对软件进行测试可以减少故障,根据哥德尔不完备性定理也离不开测试。
可是提高类型系统的安全性和可靠性,也是人们喜闻乐见的事情。
无论是Flow,还是TypeScript,都是一种尝试(Flow vs TypeScript
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
JS高级前端开发 159758989
编辑于 2016-07-20
前端选型可借鉴
https://www.cnblogs.com/BGOnline/p/6807658.html
转载请注明:学时网 » 前端架构是什么,前端有架构可谈吗?